今回はchaGPTとLINEを使いchatbotを作っていきます。☆☆
ポイント
・Googleのアカウントは作成済みとして説明
・開発環境はGAS(GoogleAppScript)を使用
・文脈の保持にはGoogleスプレッドシートを使用
・各LINEユーザーごとに文脈を保持
早速作っていきましょう。
必要なアカウントの作成
Line Developer の登録
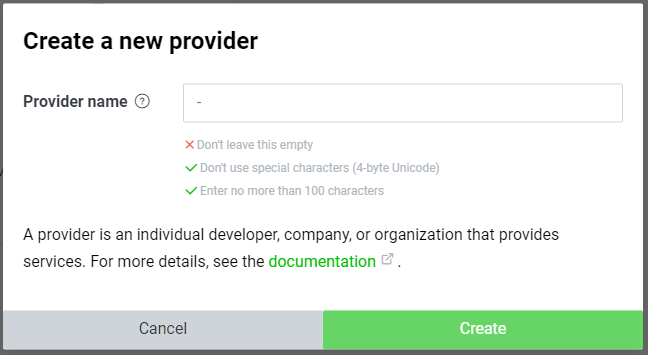
上記リンクからLine Developerに登録し、新規プロバイダー、チャネルを作成します。

名前などは重要ではないので、自分で分かれば良いです。チャネル名はLINE公式アカウントのbotの名前になりますので、任意の名前を設定します。
チャネルを作成したら、MessagingAPIを選択します。

設定でチャネルアクセストークン(長期)を発行し、このチャネルアクセストークンを控えておきます。-①(後で使います)

OpenAI_APIKEYの取得
続いて次のリンクからOpenAIのAPIKEYを取得します。
アカウントの作成は特に難しいことは無いので、画面に従い作成します。
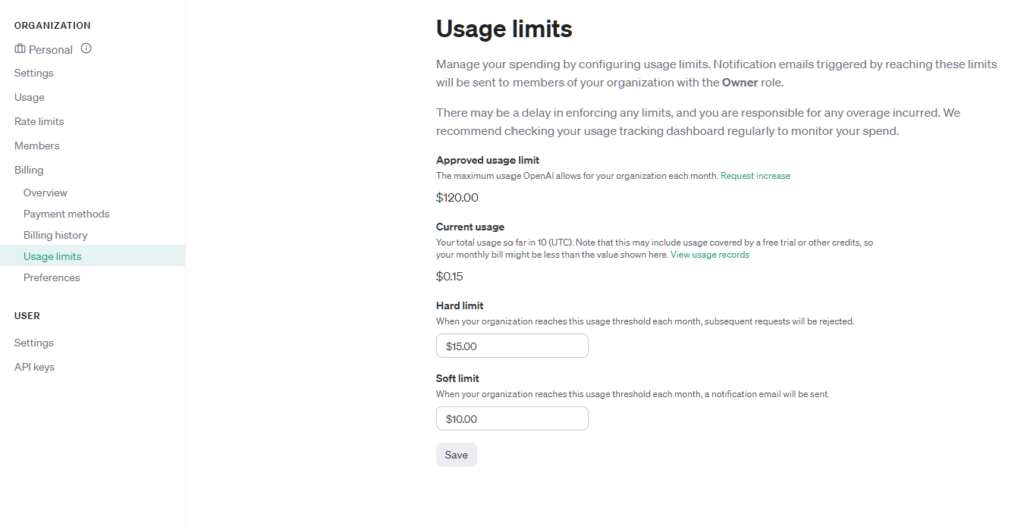
高額請求だけは怖いので、リミッターの設定だけ確認しておきましょう。

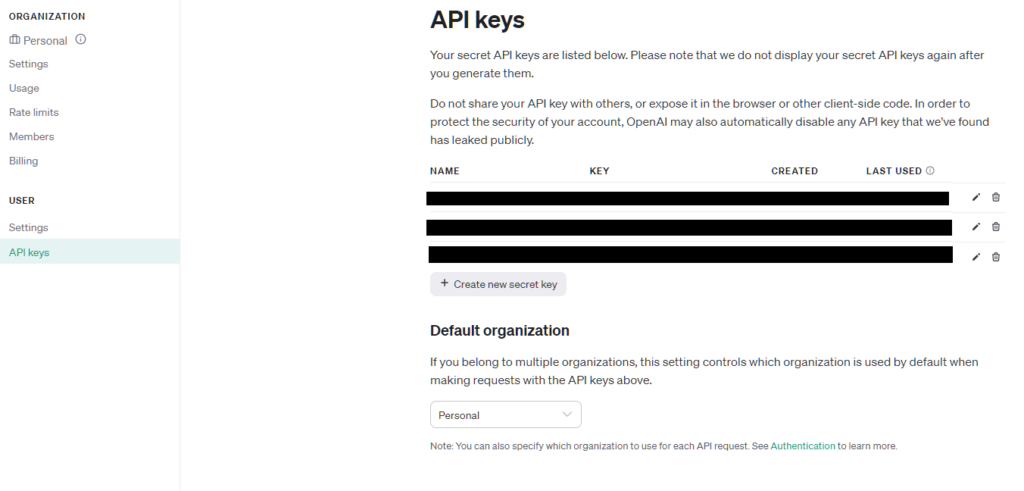
続いてAPIKEYを作成・取得し、このKEYを控えておきます。-②

GoogleAppScriptの設定
GoogleAppScript(以下GAS)ですが、web上に上がっている情報を見ると、いきなりGASを立ち上げている手順書が多いのですが、今回作るbotではスプレッドシートを使いますので、連携が必要になります。
ここの手順が大事ですので間違えずに進めていきましょう。
スプレッドシートの立ち上げ
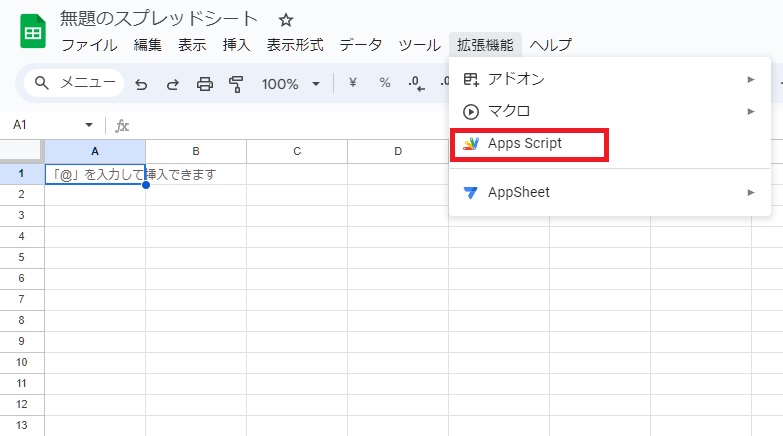
まずはGoogleスプレッドシートを立ち上げます。
ファイル名等は重要ではありあませんので任意の名前にし、この画面から拡張機能、AppsScriptへ移動します。

こうすることで、このシートとGASが連携します。
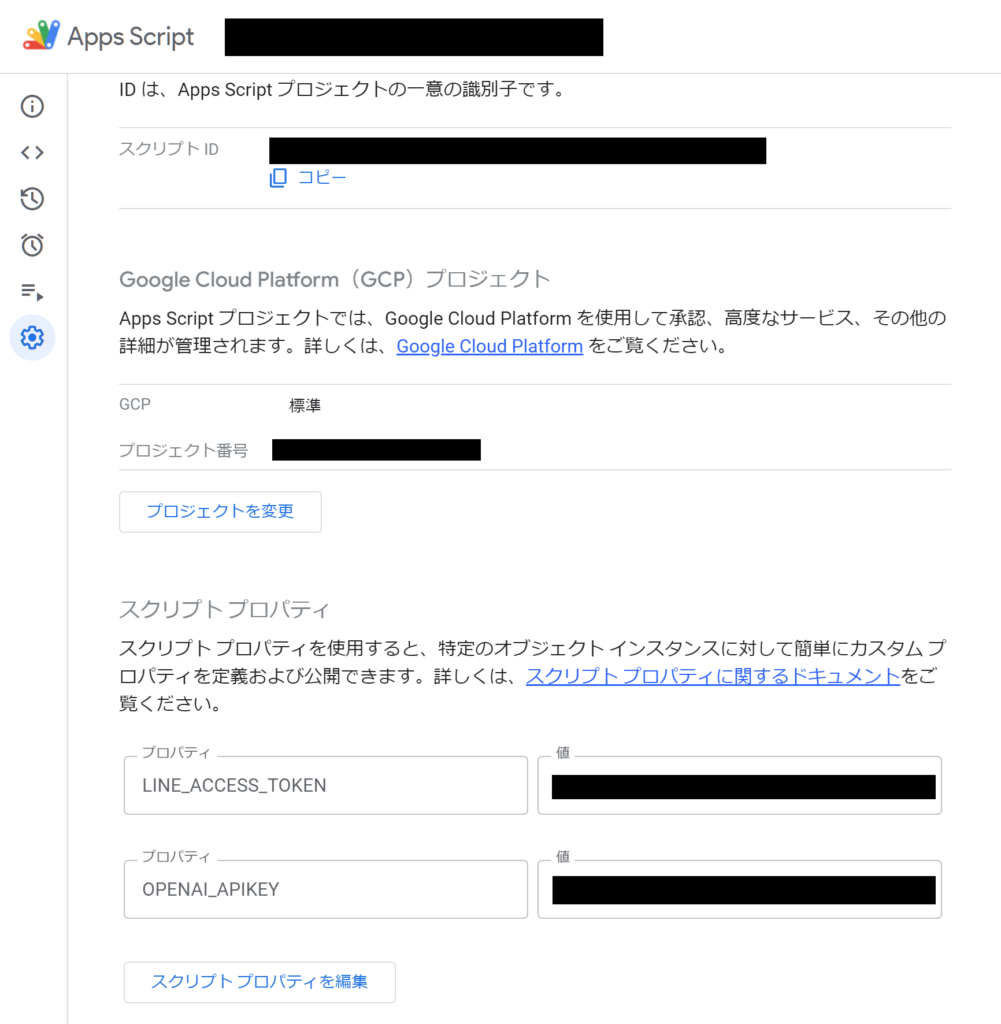
スクリプトプロパティの設定
続いて、GASのプロパティを設定します。

設定から、プロパティにLINE_ACCESS_TOKEN、OPENAI_APIKEYを追加します。
これらには前章で作った、チャネルアクセストークン-①と、APIKEY-②を入力します。
GASのコード内にシークレットコードを直接記述すると流出するリスクがあります。
流出すると、誰でも自分のAPIを使うことが出来てしまうため、chatGPTのAPIが使い放題にされてしまう可能性があります。
それを阻止する為の手順ですので参考までに。
GASにテスト用コードを入力
ここでは、一旦chatGPTは置いておいて、まずはLINEに接続することを先に試してみます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
const props = PropertiesService.getScriptProperties(); function doPost(e) { const event = JSON.parse(e.postData.contents).events[0] let userMessage = event.message.text console.log(userMessage); UrlFetchApp.fetch('https://api.line.me/v2/bot/message/reply', { 'headers': { 'Content-Type': 'application/json; charset=UTF-8', 'Authorization': 'Bearer ' + props.getProperty('LINE_ACCESS_TOKEN'), }, 'method': 'post', 'payload': JSON.stringify({ 'replyToken': event.replyToken, 'messages': [{ 'type': 'text', 'text': userMessage }] }) }) } |
こちらのコードをGASにコピペします。
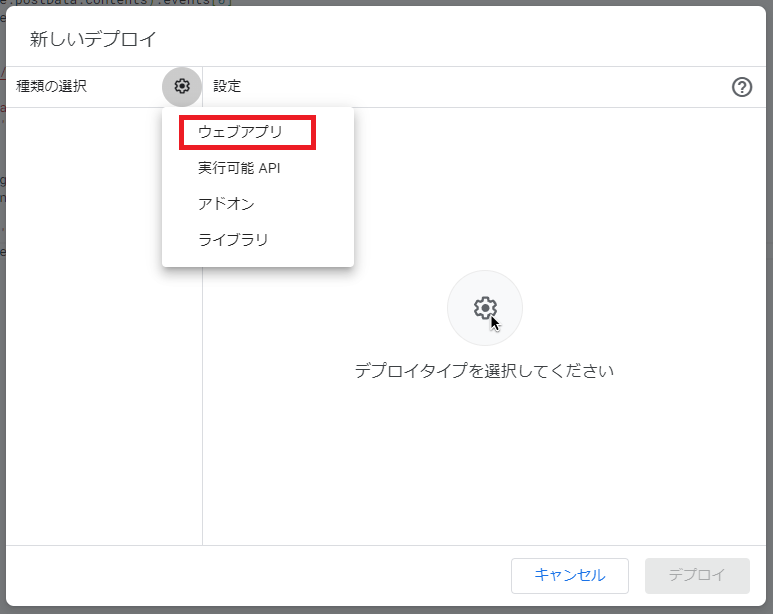
出来上がったら、ウェブアプリとしてデプロイします。

様々なアクセス認証画面が出ますが、承認していきます。
アクセス出来るユーザーは全員に設定。途中、危険なので戻る様な画面も出ますが、そこも開いて承認していきます。
デプロイ出来たら、ウェブアプリのURLを控えます。-③
動作確認
項目的にうまく入りませんでしたので、ここで1点だけ、LINE Developperの設定が入ります。
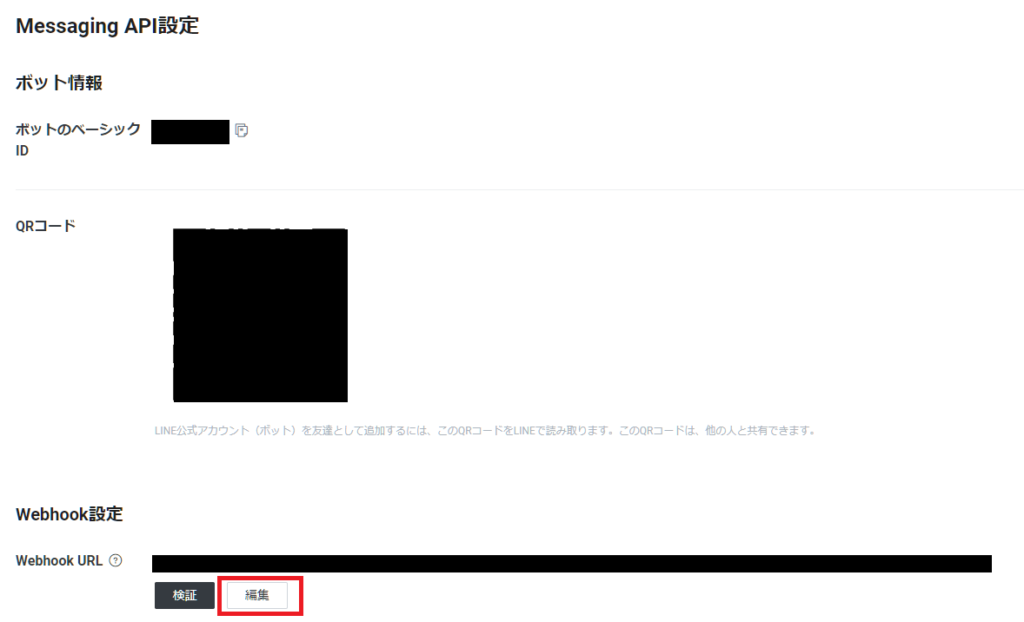
Webhook設定
LINE Developpersに戻りWebhookの設定を行います。

MessagingAPIの設定から、Webhook設定を編集し、GASで作ったウェブアプリのURL-③を入力します。
問題ないか、検証ボタンを押して成功の表示が出ることを確認してください。
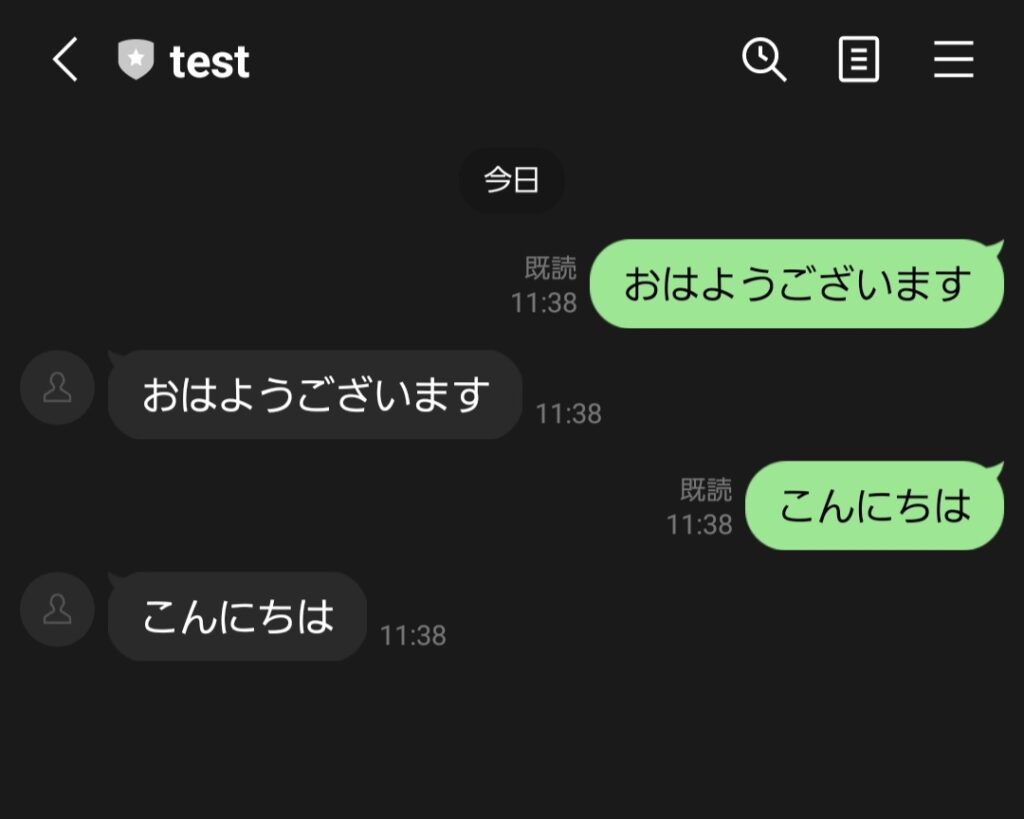
動作確認テスト
上記の手順を全て完了したら、MessagingAPIの画面にあるQRコードを読み取り、LINEで友達追加します。
LINEのメッセージを送り、オウム返しが来れば、一旦ここまでの動作確認テストが出来たことになります。

ここまで、うまく出来たでしょうか?
ここから、chatGPTを接続していきます。
chatGPTに回答させる
まずは、いろいろな機能を付ける前に、chatGPTに回答してもらう様にしましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
const prop = PropertiesService.getScriptProperties(); const LINE_ACCESS_TOKEN = prop.getProperty("LINE_ACCESS_TOKEN"); const OPENAI_APIKEY = prop.getProperty("OPENAI_APIKEY"); function doPost(e) { const event = JSON.parse(e.postData.contents).events[0] let userMessage = event.message.text const requestOptions = { "method": "post", "headers": { "Content-Type": "application/json", "Authorization": "Bearer " + OPENAI_APIKEY }, "payload": JSON.stringify({ "model": "gpt-3.5-turbo", "messages": [{ "role": "user", "content": userMessage }] }) }; const response = UrlFetchApp.fetch("https://api.openai.com/v1/chat/completions", requestOptions); const responseText = response.getContentText(); const json = JSON.parse(responseText); const text = json['choices'][0]['message']['content'].trim(); UrlFetchApp.fetch('https://api.line.me/v2/bot/message/reply', { 'headers': { 'Content-Type': 'application/json; charset=UTF-8', 'Authorization': 'Bearer ' + LINE_ACCESS_TOKEN }, 'method': 'post', 'payload': JSON.stringify({ 'replyToken': event.replyToken, 'messages': [{ 'type': 'text', 'text': text }] }) }) } |
少し書式を変えたので、全てコピペして使ってください。
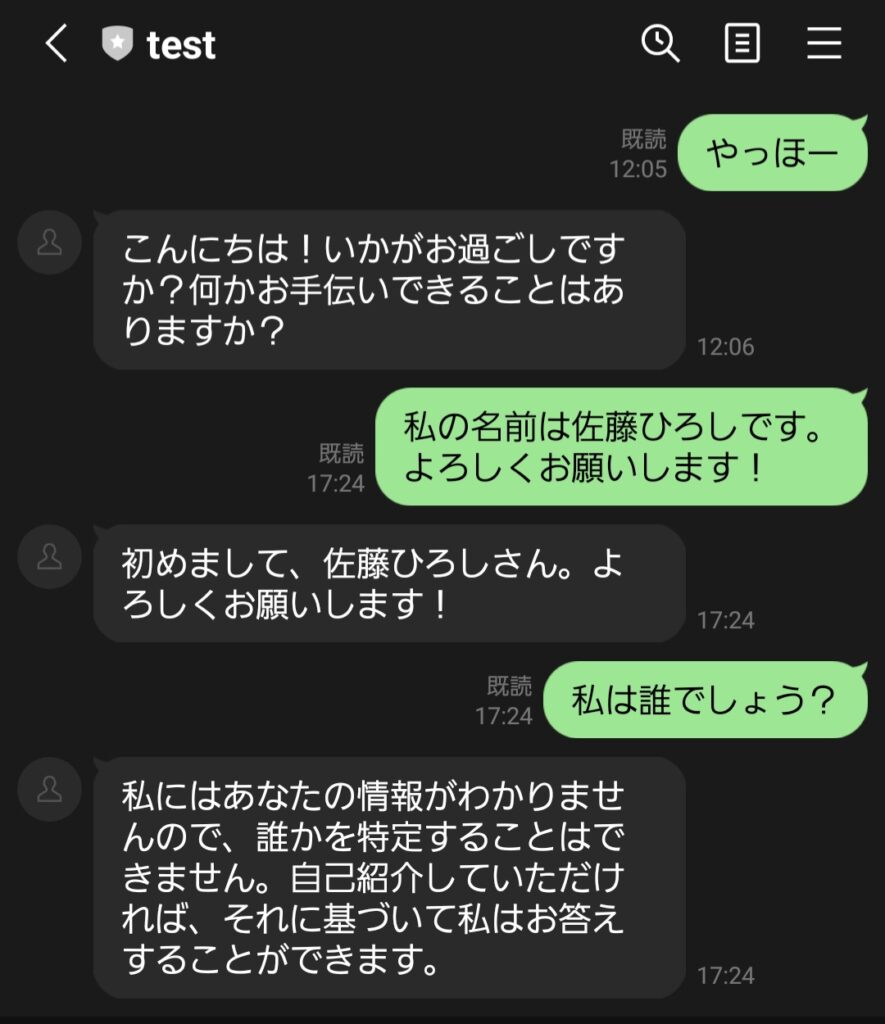
これにより、応答がchatGPTの回答に変わります。しっかり動いているでしょうか?

この様な形です。
chatGPTのAPIは文脈を保持する様に作られておりません。
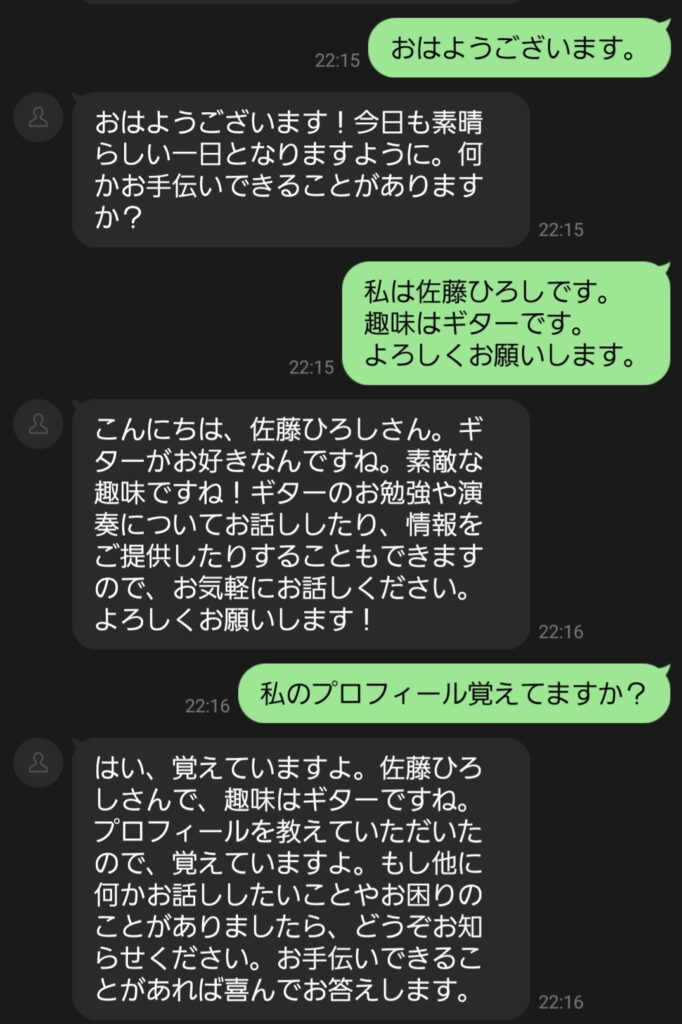
これを次の様に応答出来るようにしていきます。

追加した機能は以下
- ユーザーごとの会話履歴を保存
- 会話の数に上限を設定
- 各ユーザーの友達になった日、メッセージを交わした最終日の記録
- 会話の記録はターン5回分遡って対応する
ここから先の設計はNoteの有料記事にまとまています。
ぜひご覧ください。



コメント