本記事の内容
「GoogleMapを埋め込みたい」
「埋め込むMapのリンクをいちいち調べたくない」
「Map埋め込みを自動化したい」
当ブログでは、WordPress&Cocoon&エックスサーバーを使用しています。より良いデザイン・カスタマイズが出来るようにプラグインやその方法をご案内しております。
今回はその中でもMapに注目し、解説していきます。
GoogleMapの埋め込み基本
まずは基本形を確認。
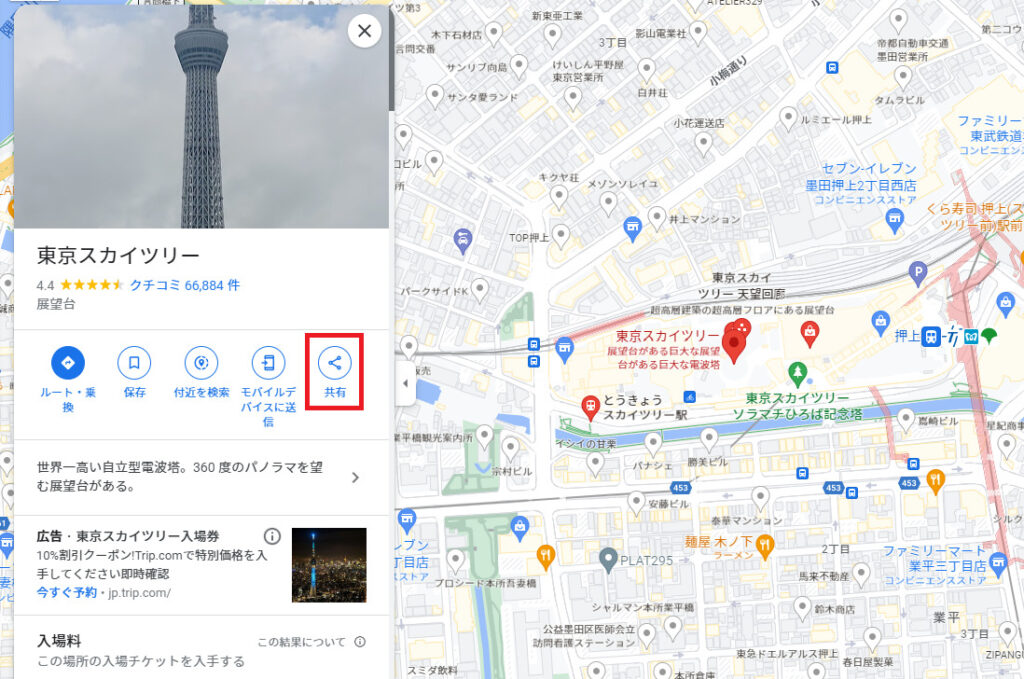
GoogleMapを開く

Mapを開いたら、共有ボタンをクリックします。
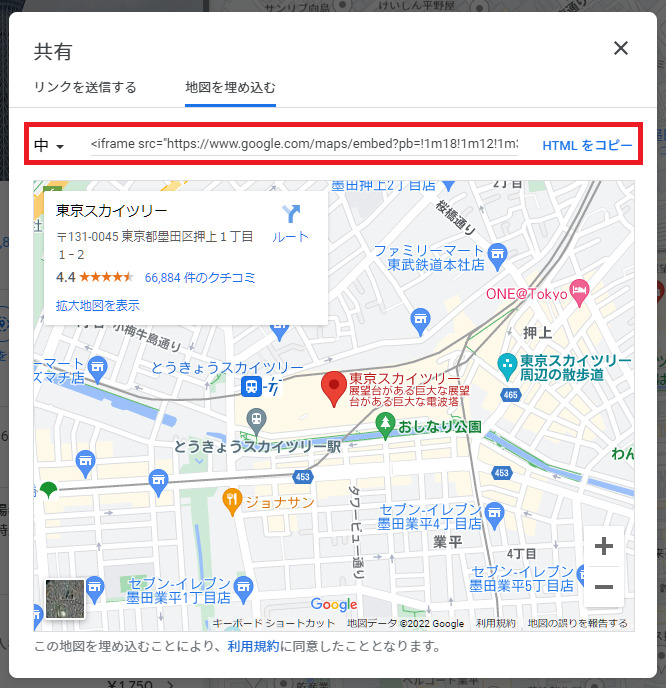
リンクを取得する

『地図を埋め込む』から、リンクを取得します。
サイトのカスタムHTMLに貼り付けすると完成
いたって簡単です。
が、この方法では、膨大な数の場所を掲載する時に、1つ1つリンクを探さねばならず、相当な手間がかかります。今回はこれを解消します。
iframeに直接検索ワードを入れてGoogleMapを表示する
前章の地図を掲載する場合、検索ワードは東京スカイツリーです。
カスタムhtml内に下記の様に入力することで、検索結果の地図を表示することが可能です。
|
1 |
<iframe src="https://maps.google.com/maps?output=embed&q=東京スカイツリー&t=m&hl=ja&z=18" width="600" height="450" frameborder="0" style="border:0;" allowfullscreen=""></iframe> |
これで同じ表示になります。
”q=東京スカイツリー”となっていますが、ここに検索したい場所を書くと、検索結果のMapが表示されます。
このコードの詳細については、別に案内しますので、今回は割愛します。
動的に検索文字列を指定する
今回は「自動で、記事のタグをMapの検索ワードに入力して地図を表示する」というケースを作ってみます。
タグを抽出
まずは、タグを抽出します。
|
1 2 3 4 |
<?php $tag = get_the_tags(); echo $tag[0]->name; ?> |
このコードで、タグが抽出出来ます。
抽出したタグ名をGoogleMapで検索し表示する
まず、ショートコードを作成します。
コードはこんな感じ
|
1 2 3 4 5 |
function GoogleMapStr{ $tag = get_the_tags($post->ID,'tag'); return '<iframe style="border: 0;" src="https://maps.google.com/maps?output=embed&q='.$tag[0]->name.'&t=m&hl=ja&z=14" width="600" height="450" frameborder="0" allowfullscreen="allowfullscreen"></iframe>'; } add_shortcode('GoogleMapStr', 'GoogleMapStr'); |
あとはこれを記事に貼り付けるとOK
ショートコードの作り方がいまいち分からない方はこちら
これにより、その記事についてるタグを検索した地図が掲載されます。
検索はタグだけではなく、タイトルや、カスタムタクソノミーなど何でも対応出来ます。
ただし、気を付けたいのは、検索結果が無かったり、複数出るような場合、地図が反映されないので、これについては個別に対応する必要があります。
検索クエリについて
クエリについては、appleとgoogleで違います。
このクエリについては、まとめられているページがありますので、こちらを参考にしてみてください。
apple・・・Apple URL スキームのリファレンス
android・・・Google Mapsを使ってみよう
まとめ
いかがでしたでしょうか?
GoogleMapは大変便利なものですが、これを活用すると、大量の記事に対応するこが出来ますので、ぜひ試してみてください。
ご意見等ありましたら、コメント欄にお願いします。



コメント